Layout#
The Dashboard Layout system provides components to organize and structure your dashboard content. The layout uses a 12-column grid system where you can arrange widgets and other layout components.

Available Layout Components#
The Platform SDK currently supports the following Layout components:
- Grid - Main container for organizing content in a 12-column system
- Row - Horizontal arrangement of components within a grid
- Fluid Row - Enables flexible and responsive content alignment in a vertical grid layout
- Column - Individual column with customizable width (2-12)
- Tab Section - Tabbed interface for organizing content into separate views
- Card - Container with optional header, chips, and styling for content organization
- Collapsible - Expandable/collapsible content sections with headers
Grid#
The Grid serves as the primary container and root element of your dashboard layout. It automatically arranges child components vertically and provides the foundation for the 12-column system.
import pandas as pd
from engineai.sdk.dashboard import layout
from engineai.sdk.dashboard.dashboard import Dashboard
from engineai.sdk.dashboard.widgets import table
data = pd.DataFrame({
"name": ["Person A", "Person B", "Person C"],
"age": [29, 35, 30]
})
# Grid with multiple widgets (arranged vertically)
Dashboard(
workspace_slug="my-workspace",
app_slug="my-app",
slug="my-dashboard",
content=layout.Grid(
table.Table(
data=data,
columns=["name", "age"]
),
table.Table(
data=data,
columns=["name", "age"]
)
)
)
API Reference: Grid
Row#
Row arranges multiple components horizontally within the same row. Components inside a row will be distributed evenly unless wrapped in columns with specific widths.
import pandas as pd
from engineai.sdk.dashboard import layout
from engineai.sdk.dashboard.dashboard import Dashboard
from engineai.sdk.dashboard.widgets import table
data = pd.DataFrame({
"name": ["Person A", "Person B", "Person C"],
"age": [29, 35, 30]
})
# Row with multiple widgets (arranged horizontally)
Dashboard(
workspace_slug="my-workspace",
app_slug="my-app",
slug="my-dashboard",
content=layout.Grid(
layout.Row(
table.Table(
data=data,
columns=["name", "age"]
),
table.Table(
data=data,
columns=["name", "age"]
)
)
)
)
API Reference: Row
Fluid Row#
Fluid Row enables flexible and responsive content alignment in a vertical grid layout. Unlike the regular Row, it allows content to flow and resize based on the available vertical space.
Important: Only the following widgets are supported: button, search, select, tile, tile matrix, and toggle.
from engineai.sdk.dashboard import layout
from engineai.sdk.dashboard.dashboard import Dashboard
from engineai.sdk.dashboard.widgets import tile
data = {"text": "Person A", "number": 29}
# Fluid Row with responsive widgets
Dashboard(
workspace_slug="my-workspace",
app_slug="my-app",
slug="my-dashboard",
content=layout.Grid(
layout.FluidRow(
tile.Tile(data=data),
tile.Tile(data=data),
)
),
)
API Reference: Fluid Row
Column#
Column controls the width allocation within a row using the 12-column grid system. If no width is specified, columns are evenly distributed. Width values range from 2-12, where 12 represents the full width.
Width: Integer from 2-12 representing the number of grid columns to occupy (defaults to equal distribution if not specified).
import pandas as pd
from engineai.sdk.dashboard.dashboard import Dashboard
from engineai.sdk.dashboard.widgets import table
data = pd.DataFrame({
"name": ["Person A", "Person B", "Person C"],
"age": [29, 35, 30]
})
# Custom width allocation: 4 columns + 8 columns = 12 total
Dashboard(
workspace_slug="my-workspace",
app_slug="my-app",
slug="my-dashboard",
content=layout.Grid(
layout.Row(
layout.Column(
content=table.Table(
data=data,
columns=["name", "age"]
),
width=4
),
layout.Column(
content=table.Table(
data=data,
columns=["name", "age"]
),
width=8
),
)
)
)
API Reference: Column
Tab Section#
Tab Section creates a tabbed interface with multiple tabs, each containing different content. Perfect for organizing related but distinct views of data.
import pandas as pd
from engineai.sdk.dashboard import layout
from engineai.sdk.dashboard.dashboard import Dashboard
from engineai.sdk.dashboard.widgets import table
data = pd.DataFrame({
"name": ["Person A", "Person B", "Person C"],
"age": [29, 35, 30]
})
tab_1 = layout.Tab(
label="First Tab",
content=table.Table(
data=data,
columns=["name", "age"]
)
)
tab_2 = layout.Tab(
label="Grid Layout",
content=layout.Grid(
layout.Row(
table.Table(
data=data,
columns=["name", "age"]
),
table.Table(
data=data,
columns=["name", "age"]
)
)
)
)
Dashboard(
workspace_slug="my-workspace",
app_slug="my-app",
slug="my-dashboard",
content=layout.TabSection(tab_1, tab_2)
)
API Reference: Tab Section
Card#
Card provides a styled container with optional headers, chips, and visual separation for content organization. Useful for grouping related information.
import pandas as pd
from engineai.sdk.dashboard import layout
from engineai.sdk.dashboard.dashboard import Dashboard
from engineai.sdk.dashboard.widgets import table
data = pd.DataFrame({
"name": ["Person A", "Person B", "Person C"],
"age": [29, 35, 30]
})
Dashboard(
workspace_slug="my-workspace",
app_slug="my-app",
slug="my-dashboard",
content=layout.Grid(
layout.Card(
header=layout.CardHeader(title="Data Overview"),
content=table.Table(
data=data,
columns=["name", "age"]
)
)
)
)
API Reference: Card
Collapsible#
Collapsible creates expandable/collapsible content sections with headers. Ideal for optional content or detailed information that doesn't need to be always visible.
import pandas as pd
from engineai.sdk.dashboard import layout
from engineai.sdk.dashboard.dashboard import Dashboard
from engineai.sdk.dashboard.widgets import table
data = pd.DataFrame({
"name": ["Person A", "Person B", "Person C"],
"age": [29, 35, 30]
})
Dashboard(
workspace_slug="my-workspace",
app_slug="my-app",
slug="my-dashboard",
content=layout.Grid(
layout.Collapsible(
header=layout.CollapsibleHeader(title="Advanced Options"),
content=table.Table(
data=data,
columns=["name", "age"]
)
)
)
)
API Reference: Collapsible
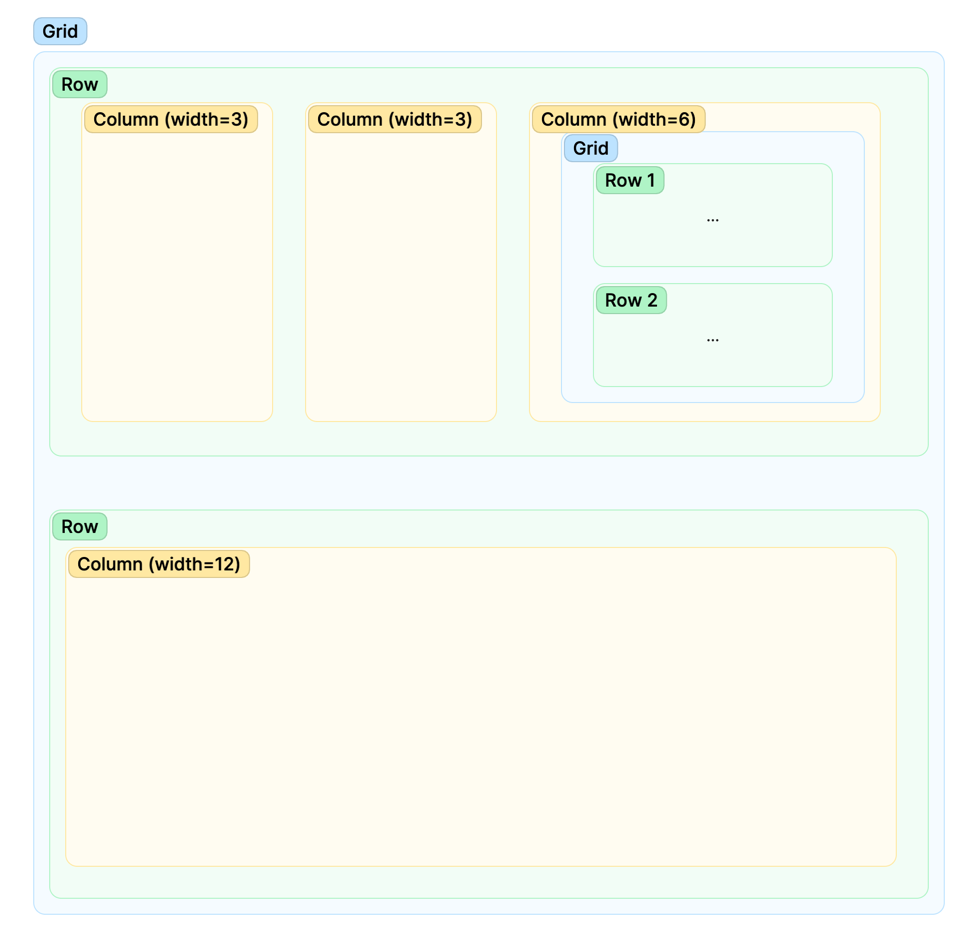
Nesting and Composition#
Layout components can be nested to create complex structures:
import pandas as pd
from engineai.sdk.dashboard import layout
from engineai.sdk.dashboard.dashboard import Dashboard
from engineai.sdk.dashboard.widgets import table
data = pd.DataFrame({
"name": ["Person A", "Person B", "Person C"],
"age": [29, 35, 30]
})
# Complex nested layout example
Dashboard(
workspace_slug="my-workspace",
app_slug="my-app",
slug="my-dashboard",
content=layout.Grid(
layout.Card(
header=layout.CardHeader(title="Dashboard Overview"),
content=layout.TabSection(
layout.Tab(
label="Summary",
content=layout.Row(
layout.Column(
content=table.Table(
data=data,
columns=["name", "age"]
),
width=6
),
layout.Column(
content=table.Table(
data=data,
columns=["name", "age"]
),
width=6
),
),
),
layout.Tab(
label="Details",
content=layout.Collapsible(
header=layout.CollapsibleHeader(title="Detailed View"),
content=table.Table(
data=data,
columns=["name", "age"]
)
)
)
)
)
)
)