Select#
Select #
Select(
data: DataType | DataFrame,
*,
id_column: TemplatedStringItem = "id",
default_selection: str | None = None,
label_column: TemplatedStringItem | None = None,
widget_id: str | None = None,
label: TemplatedStringItem = "",
label_outside: bool = True,
group_column: TemplatedStringItem | None = None,
show_group_when_selected: bool = False,
)
Construct select widget.
Construct a select widget for choosing from a list of options, with options to customize the data source, ID column, default selection, label column, widget ID, label text, grouping, and label display options.
Constructor for Select widget.
Parameters:
| Name | Type | Description | Default |
|---|---|---|---|
data
|
DataType | DataFrame
|
data to be used by widget. Accepts storages as well as raw data. |
required |
widget_id
|
str | None
|
unique widget id in a dashboard. |
None
|
id_column
|
TemplatedStringItem
|
name of column in pandas dataframe(s) used for the id associated with each entry. |
'id'
|
label_column
|
TemplatedStringItem | None
|
name of column in pandas dataframe(s) used for the value displayed for each entry. |
None
|
default_selection
|
str | None
|
id of entry that is selected by default. |
None
|
label
|
TemplatedStringItem
|
label shown before select options. |
''
|
label_outside
|
bool
|
flag that inserts the |
True
|
group_column
|
TemplatedStringItem | None
|
name of column in pandas dataframe(s) used to define the entries groups. |
None
|
show_group_when_selected
|
bool
|
flag will append the group name into entry label. |
False
|
Examples:#
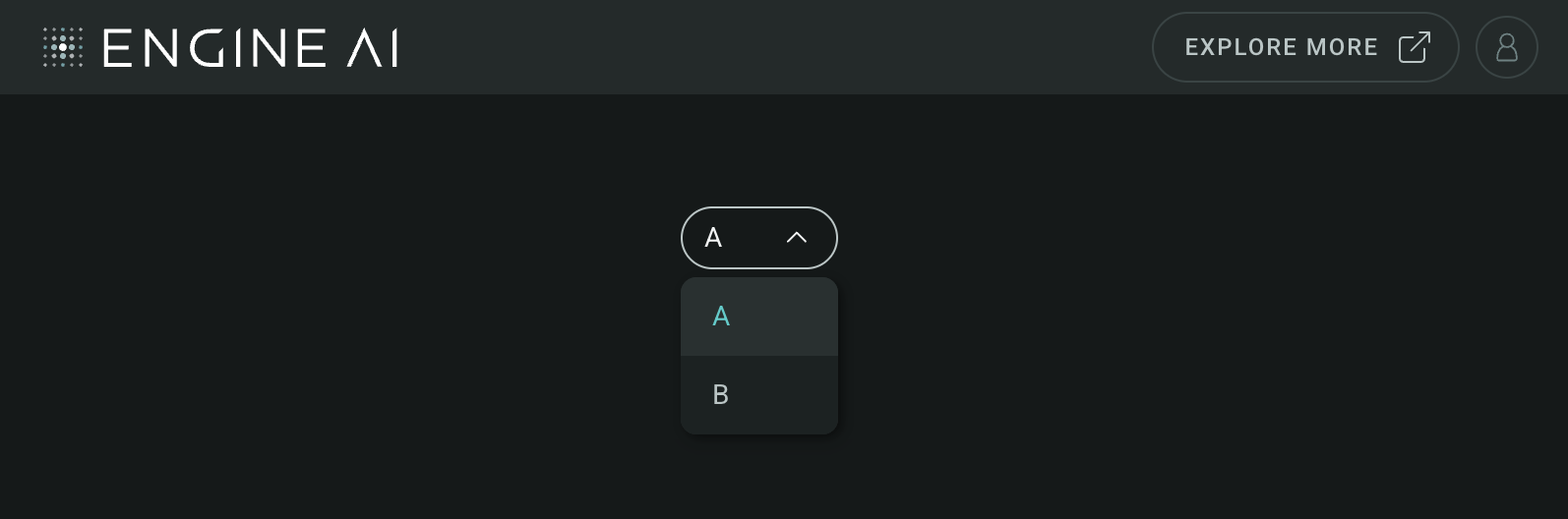
Create a minimal Select widget
import pandas as pd
from engineai.sdk.dashboard.dashboard import Dashboard
from engineai.sdk.dashboard.widgets import select
data = pd.DataFrame(
{
"id": ["A", "B"],
},
)
Dashboard(
workspace_slug="my-workspace",
app_slug="my-app",
slug="first-dashboard",
content=select.Select(data=data),
)

Data#
This widget works with tabular data, typically in the form of a Pandas DataFrame.
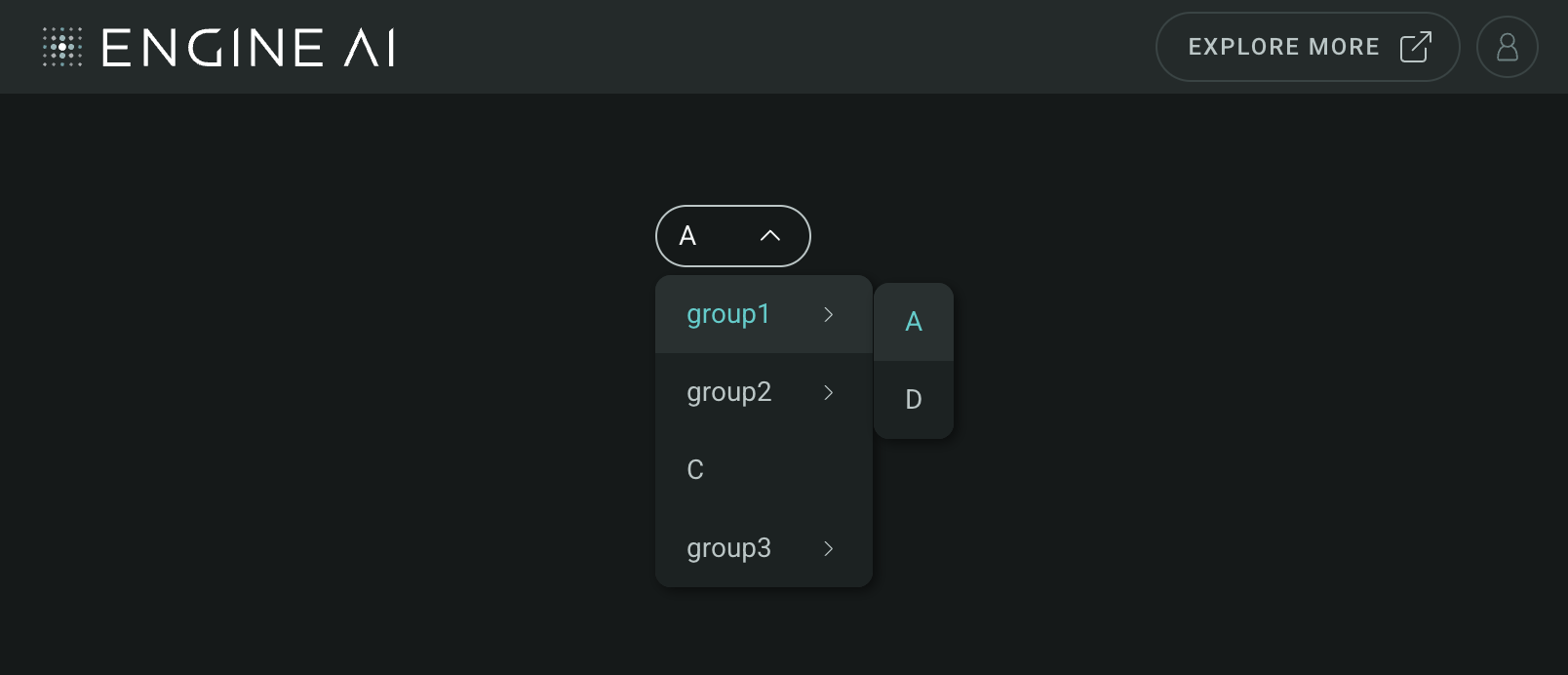
Create Select widget with groups
import pandas as pd
from engineai.sdk.dashboard.dashboard import Dashboard
from engineai.sdk.dashboard.widgets import select
data = pd.DataFrame(
{
"id": ["A", "B", "C", "D", "E"],
"group": ["group1", "group2", None, "group1", "group3"],
},
)
Dashboard(
workspace_slug="my-workspace",
app_slug="my-app",
slug="first-dashboard",
content=select.Select(data=data, group_column="group"),
)